Оставьте свои данные, и мы сами Вам перезвоним!
Нажимая на кнопку «Отправить заявку», вы соглашаетесь с Политикой конфиденциальности.
Оставьте свои данные, и мы свяжемся с вами в ближайшее время!
Оставьте свои данные, и мы свяжемся с вами в ближайшее время!
Оставьте свои данные, и мы свяжемся с вами в ближайшее время!
Оставьте свои данные, и мы свяжемся с вами в ближайшее время!



Преимущества мобильной версии сайта:
Актуальность мобильной версии сайта обусловлена следующими факторами:
Мобилка
(мобильная версия) сайта
(мобильная версия) сайта
Вспомните, когда в последний раз вы видели человека, идущего по улице и не смотрящего в экран своего смартфона?
Кажется, мобильные устройства стали не просто гаджетами, а неотъемлемой частью нашей жизни, окном в мир информации, развлечений и, конечно же, покупок. Мы привыкли решать вопросы "на ходу", мгновенно находить ответы и совершать действия в пару касаний. И именно в этой динамичной среде, где каждая секунда на счету, ваш веб-сайт должен быть безупречным на мобильных устройствах.
Кажется, мобильные устройства стали не просто гаджетами, а неотъемлемой частью нашей жизни, окном в мир информации, развлечений и, конечно же, покупок. Мы привыкли решать вопросы "на ходу", мгновенно находить ответы и совершать действия в пару касаний. И именно в этой динамичной среде, где каждая секунда на счету, ваш веб-сайт должен быть безупречным на мобильных устройствах.
Мобильная версия – это не просто адаптация под маленький экран, это – создание комфортного и эффективного пользовательского опыта, который позволит вашему бизнесу не просто выжить, но и процветать в эпоху всеобщей мобилизации.
Поисковые системы, в частности Google, уделяют повышенное внимание адаптивности веб-сайтов к мобильным устройствам. Наличие мобильной версии является одним из ключевых факторов, влияющих на позицию сайта в результатах поиска. Отсутствие мобильной оптимизации влечет за собой ухудшение видимости сайта и снижение органического трафика.
Влияние на ранжирование в поисковых системах
Увеличение коэффициента конверсии
Улучшение позиций в поисковой выдаче.
Рост мобильного трафика:
Повышенная скорость загрузки:
Минимизация объема трафика, упрощенный код, оптимизированные скрипты.
Создание конкурентных преимуществ:
Предоставление мобильной версии в то время, как конкуренты ее не имеют, обеспечивает значительное конкурентное преимущество.
Адаптивный дизайн, интуитивно понятная навигация, легко читаемый текст, увеличенные размеры интерактивных элементов, оптимизированные графические элементы
Оптимизированный пользовательский опыт (UX):
Удобство, скорость и понятная навигация мобильной версии сайта способствуют повышению конверсии. Пользователи более склонны совершать целевые действия (покупку, заказ услуги, заполнение формы), если им обеспечен комфортный и беспрепятственный доступ к необходимой информации.
Мобильные пользователи демонстрируют повышенную чувствительность к скорости загрузки веб-сайтов. Оптимизированная мобильная версия отличается меньшим объемом трафика и более быстрой загрузкой страниц, что снижает показатель отказов и повышает удовлетворенность пользователей.
Приоритет скорости загрузки
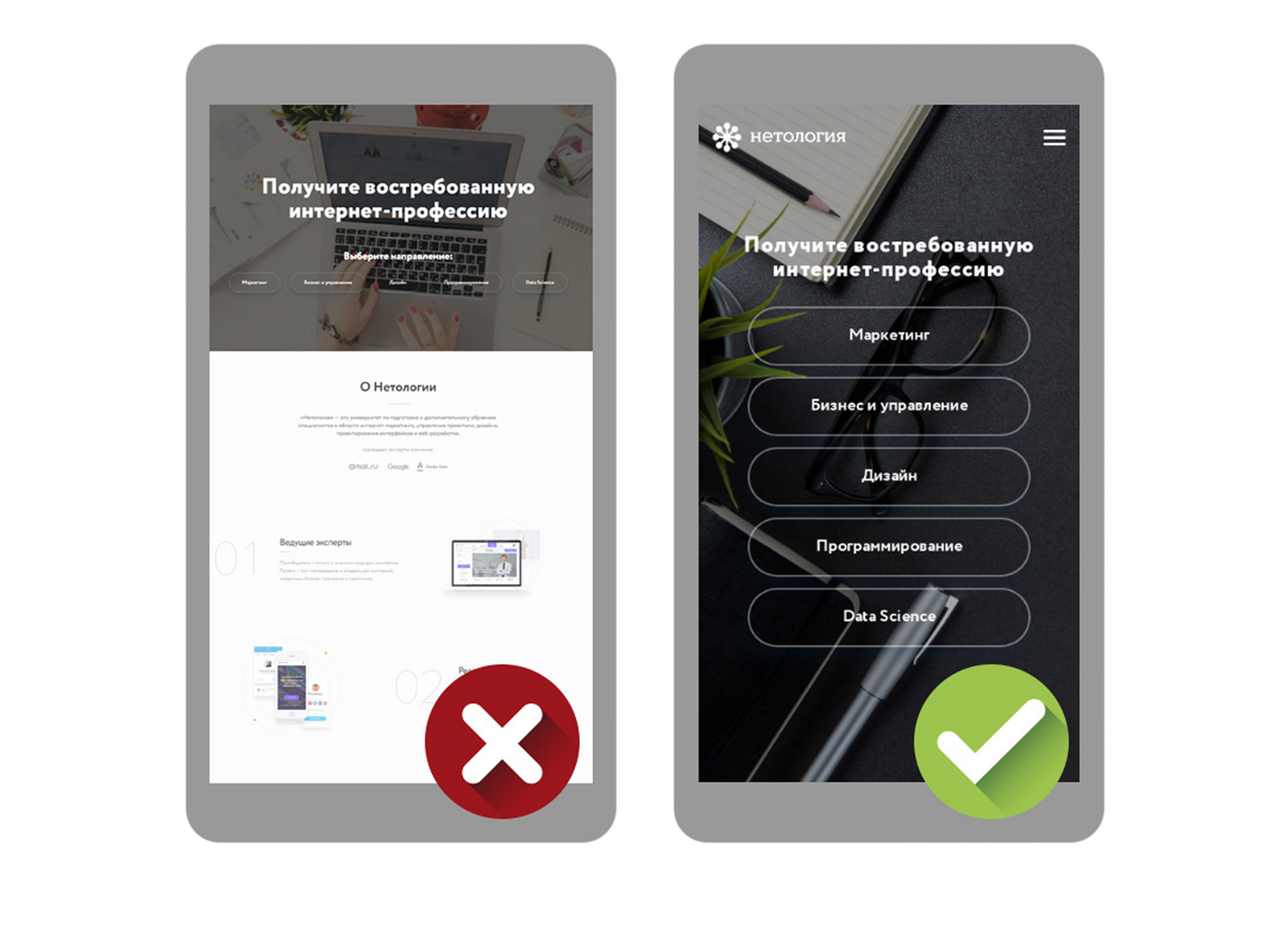
Критическая роль пользовательского опыта (UX)
Пользователи, сталкивающиеся с некорректным отображением веб-сайта на мобильных устройствах, испытывают негативные эмоции и, как следствие, покидают ресурс. Неудовлетворительный пользовательский опыт негативно сказывается на показателях вовлеченности и конверсии. Оптимизированная мобильная версия гарантирует комфортный просмотр и взаимодействие с контентом на любом устройстве, что способствует повышению лояльности и удержанию аудитории.
Статистические данные свидетельствуют о том, что значительная часть (превышающая 50%) интернет-трафика генерируется посредством мобильных устройств. Отсутствие мобильной адаптации сайта автоматически исключает значительную часть потенциальной аудитории.
Доминирование мобильного трафика:









Демонстрация заботы о пользователях и предоставление удобного доступа к информации повышает доверие к компании.
Укрепление позитивного имиджа бренда:

Обеспечение удобства использования и быстрого доступа к релевантной информации.
Увеличение конверсии:









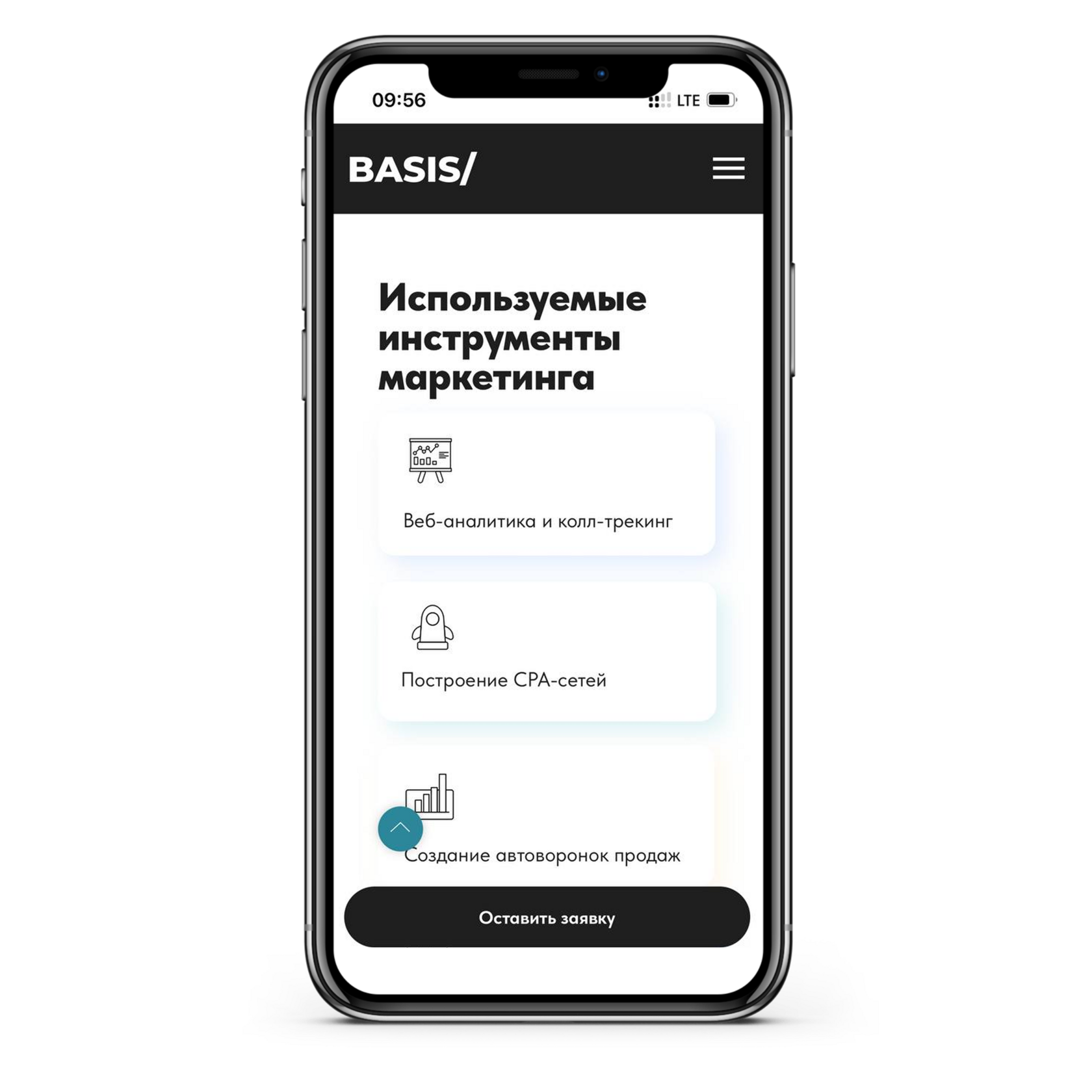
Сбор и анализ данных о поведении пользователей на мобильных устройствах для выявления эффективных и неэффективных элементов веб-сайта. Анализ источников трафика, наиболее посещаемых страниц, коэффициента конверсии и других ключевых показателей.
Укрепление позитивного имиджа бренда:
Размещение кнопок "Позвонить", "Заказать обратный звонок", "Написать в мессенджер" на видных местах для упрощения коммуникации с клиентами
Оптимизированные элементы призыва к действию (Call-to-action):
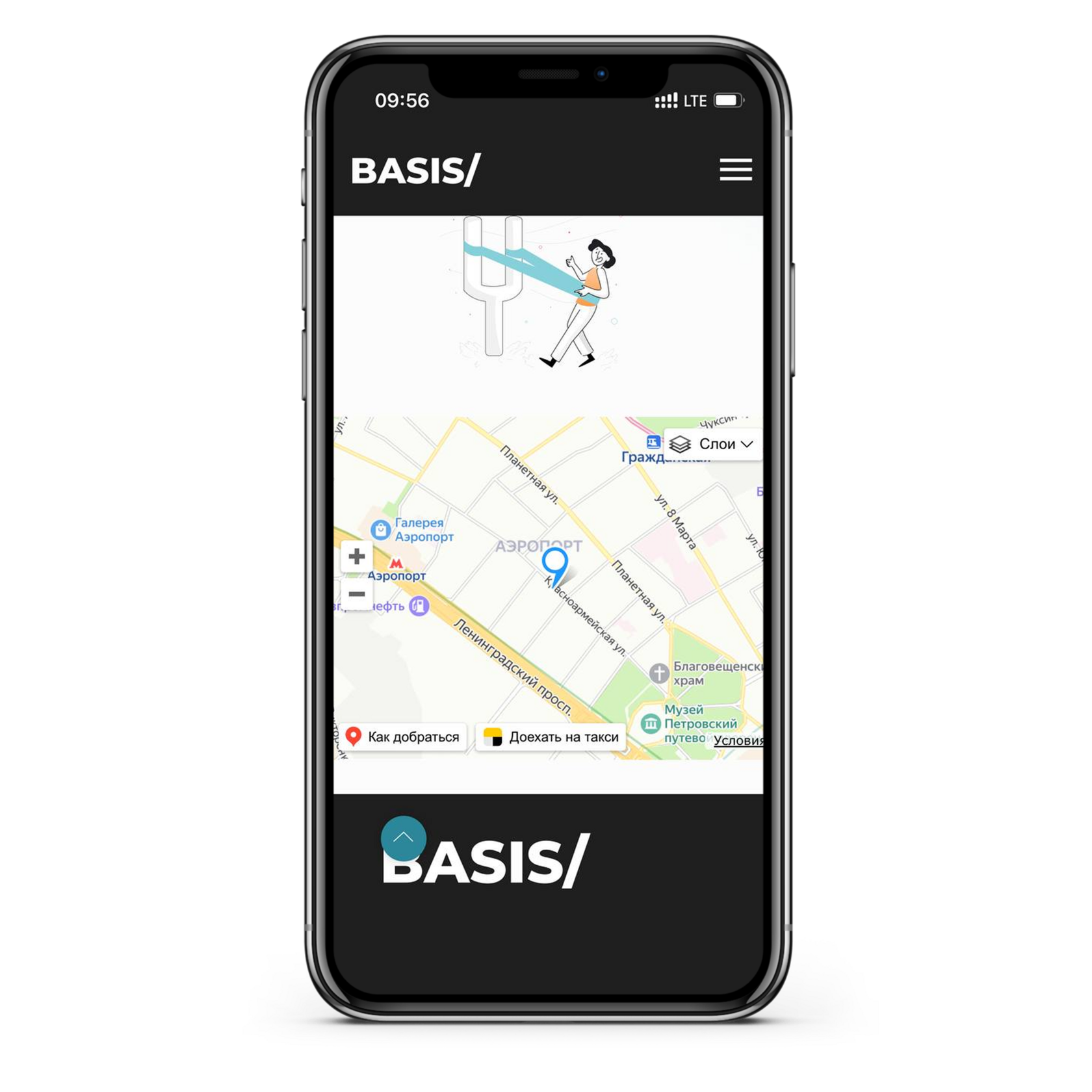
Отображение местоположения офиса или магазина на карте и предоставление возможности построения маршрута.
Интеграция геолокационных сервисов и карт:
Мобильные push-уведомления:
Оперативное информирование пользователей о рекламных акциях, специальных предложениях и обновлениях.
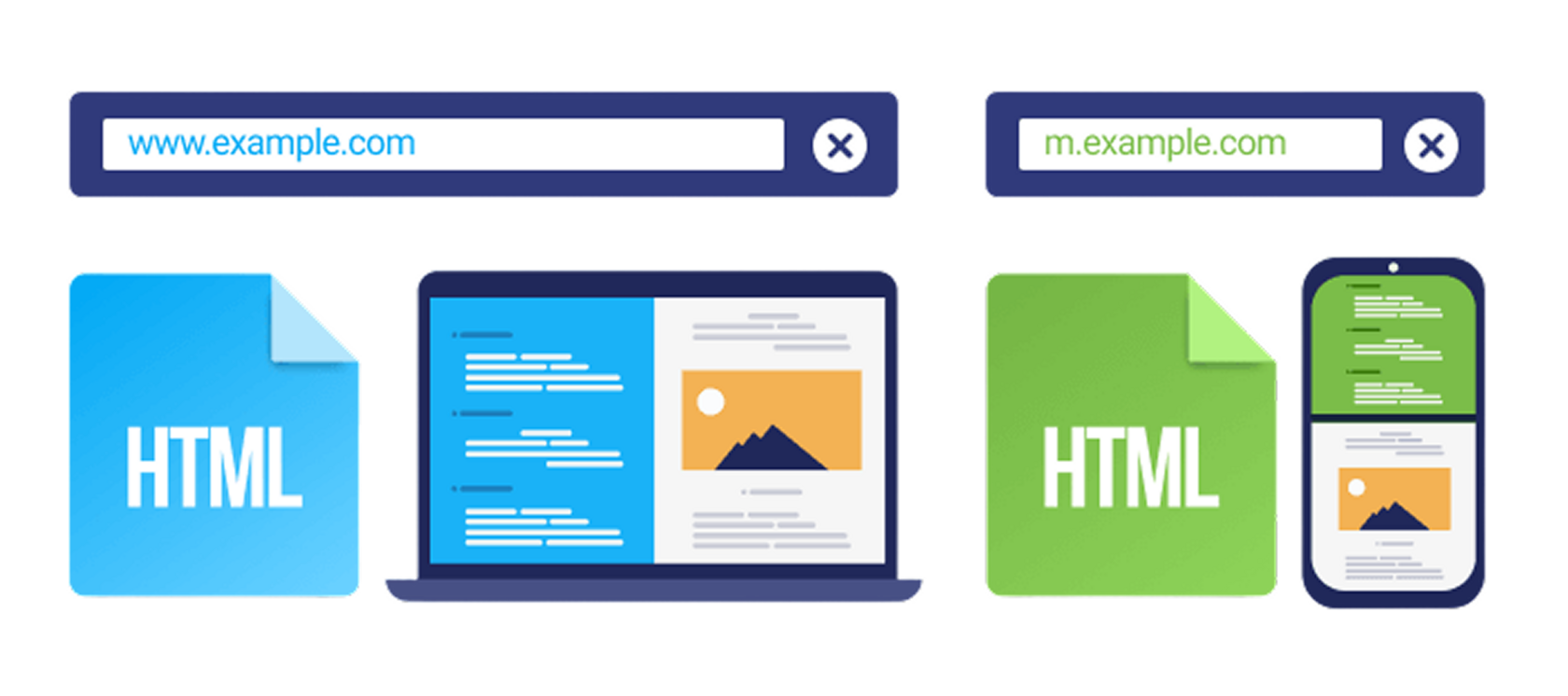
3. Динамическое обслуживание (Dynamic Serving):
- Сложность реализации и поддержки.
- Необходимость в мощном сервере для обработки запросов.
Этот метод предполагает использование одного URL для всех устройств, но сервер отправляет разные версии HTML-кода в зависимости от типа устройства пользователя.
Существует несколько подходов к созданию мобильной версии сайта:
Разработка форм обратной связи, оптимизированных для заполнения на мобильных устройствах.
Адаптивные формы обратной связи:
Персонализация контента:
Предоставление пользователям контента, соответствующего их интересам и местоположению.
Предоставление возможности осуществления платежей с использованием Apple Pay, Google Pay и других популярных мобильных платежных систем.
Интеграция с системами мобильных платежей:
Вывод:
Как превратить десктопную версию сайта в мобильную: Методы и подходы
Функциональные возможности мобильной версии сайта для маркетологов:




Недостатки:
- Более гибкий подход, чем создание отдельной мобильной версии.
- SEO-дружелюбность (используется один URL).
Преимущества:
Преимущества:
- Возможность создания полностью оптимизированного интерфейса для мобильных устройств.
- Более высокая скорость загрузки (за счет упрощения кода и уменьшения размера изображений).
Недостатки:
Создание эффективной мобильной версии веб-сайта – это не просто технологическая задача, а стратегическое решение, определяющее будущее вашего бизнеса в цифровую эпоху.
Инвестируйте в мобильную оптимизацию своего веб-сайта сегодня, и вы обеспечите стабильный рост и конкурентоспособность своего бизнеса в долгосрочной перспективе. Откройте двери своего бизнеса для миллионов мобильных пользователей и пожинайте плоды увеличения трафика, конверсии и лояльности клиентов. Мобильная версия – это не просто "must-have", это ваш пропуск в будущее!
Инвестируйте в мобильную оптимизацию своего веб-сайта сегодня, и вы обеспечите стабильный рост и конкурентоспособность своего бизнеса в долгосрочной перспективе. Откройте двери своего бизнеса для миллионов мобильных пользователей и пожинайте плоды увеличения трафика, конверсии и лояльности клиентов. Мобильная версия – это не просто "must-have", это ваш пропуск в будущее!
В этом случае создается отдельный сайт, предназначенный исключительно для мобильных устройств (обычно располагается по адресу m.example.com). При обнаружении мобильного устройства пользователь автоматически перенаправляется на мобильную версию сайта.
- Необходимость поддержки двух отдельных сайтов.
- Сложности с SEO (необходимость оптимизации как десктопной, так и мобильной версии).
- Риск дублирования контента (что негативно влияет на SEO).
2. Отдельная мобильная версия (Mobile-Specific Site):
Преимущества:
- Простота поддержки и обновления (один код для всех устройств).
- Оптимальный пользовательский опыт на любом устройстве.
- Предпочтение со стороны поисковых систем.
Реализация:
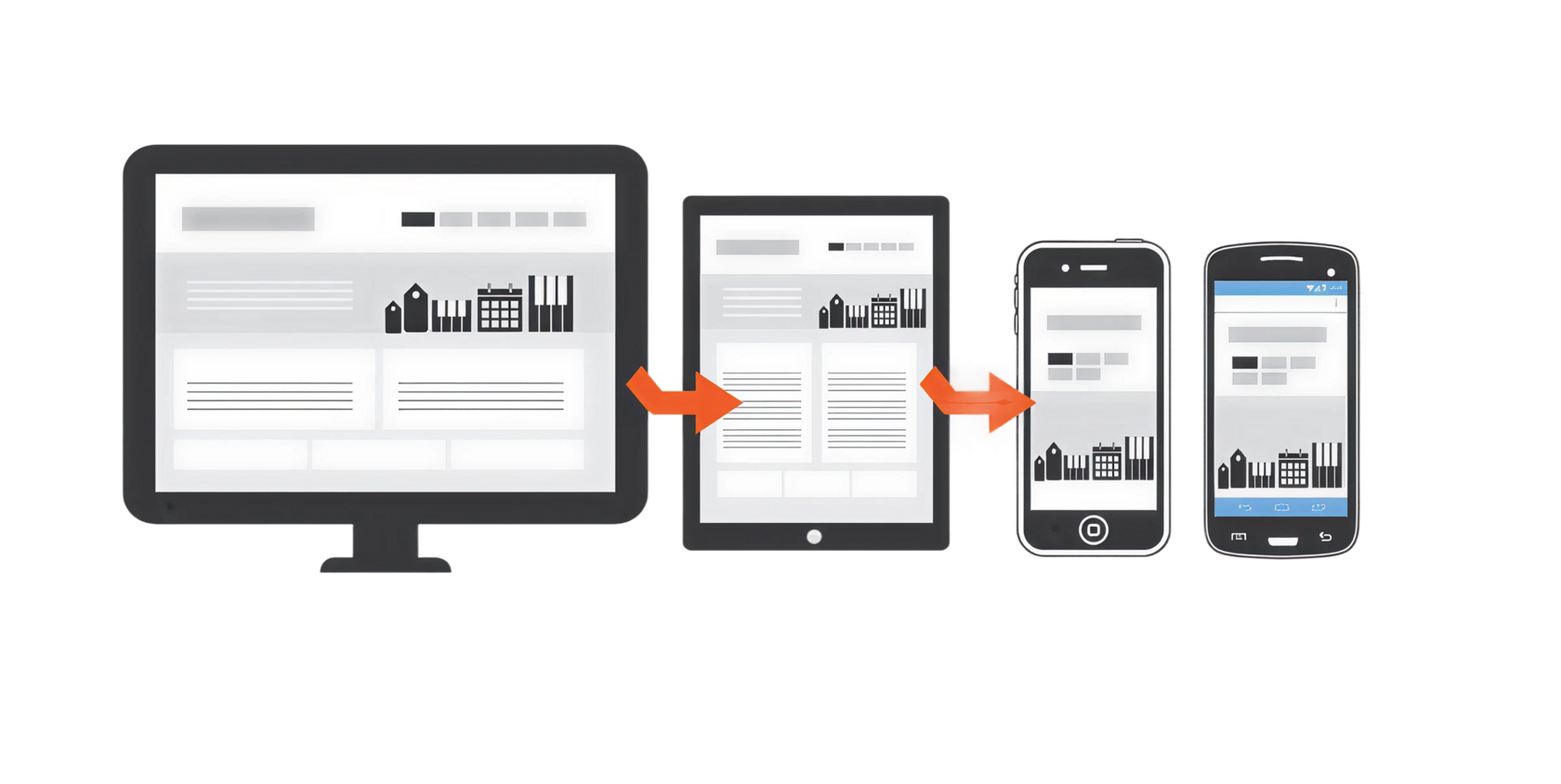
Этот метод является наиболее рекомендуемым и предполагает использование единого кода для всех устройств. С помощью CSS3 media queries сайт автоматически адаптируется к размеру экрана пользователя, перестраивая элементы страницы и изменяя их внешний вид.
Использование гибких сеток (fluid grids) и адаптивных изображений (flexible images).
1. Адаптивный дизайн (Responsive Web Design - RWD):